Siang hari ini saya akan berbagi tentang bagaimana cara membuat aplikasi loguin sederhana menggunakan Android Studio. Aplikasi login yang saya buat tanpa menggunakan database. Mari kita mulai membuat aplikasi loginnya. Ikuti langkah-langkah dibawah ini.
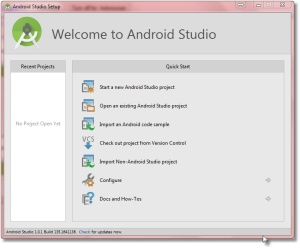
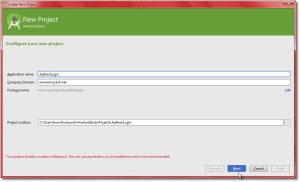
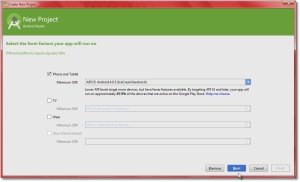
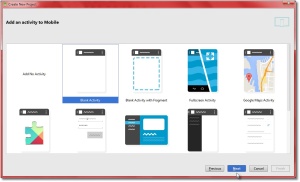
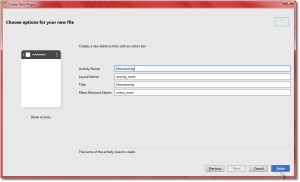
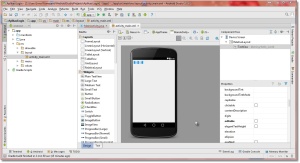
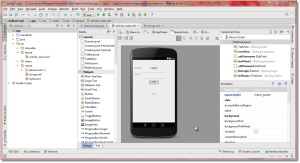
- Bukalah Aplikasi Android Studio pada PC/Laptop anda. Maka akan muncul tampilan seperti dibawah ini.Selanjutnya pilih Start a new Android Studio Project. Nantinya akan muncul tampilan seperti ini. Kemudian ubah Application nama dan Company Domain nya. Klik next, lalu centang pada Phone dan Tablet Klik next, kemudian pilih Blank Activity Klik next, isi dari Activity name dan lainnya seperti dibawah ini. Setelah itu klik Finish, dan akan muncul tampilan seperti dibawah ini. Selanjutnya, susunlah komponen android menjadi seperti dibawah ini. Berikut isi program dari activity_main.xml.Jangan lupa sesuaikan id komponen dengan program.
=============================================================
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools” android:layout_width=”match_parent”
android:layout_height=”match_parent” android:paddingLeft=”@dimen/activity_horizontal_margin”
android:paddingRight=”@dimen/activity_horizontal_margin”
android:paddingTop=”@dimen/activity_vertical_margin”
android:paddingBottom=”@dimen/activity_vertical_margin” tools:context=”.MainActivity”>
<TextView android:text=”@string/judul” android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:textSize=”25dp”
android:layout_marginTop=”41dp”
android:textStyle=”bold”
android:layout_alignParentTop=”true”
android:layout_centerHorizontal=”true” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/username”
android:id=”@+id/textView”
android:layout_marginTop=”47dp”
android:textStyle=”bold”
android:textSize=”15dp”/>
<EditText
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:inputType=”text”
android:ems=”10″
android:id=”@+id/edtUsername”
android:layout_below=”@+id/textView”
android:layout_centerHorizontal=”true”
android:textAlignment=”center” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/password”
android:id=”@+id/textView2″
android:layout_below=”@+id/edtUsername”
android:layout_alignLeft=”@+id/textView”
android:layout_alignStart=”@+id/textView” />
<EditText
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:inputType=”textPassword”
android:ems=”10″
android:id=”@+id/edtPassword”
android:layout_below=”@+id/textView2″
android:layout_alignRight=”@+id/edtUsername”
android:layout_alignEnd=”@+id/edtUsername”
android:textAlignment=”center” />
<Button
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/login”
android:id=”@+id/btnLogin”
android:layout_below=”@+id/edtPassword”
android:layout_centerHorizontal=”true” />
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/status”
android:id=”@+id/txtStatus”
android:layout_marginTop=”77dp”
android:layout_below=”@+id/btnLogin”
android:layout_centerHorizontal=”true” />
Berikut isi program dari MainActivity.java
=============================================================
package net.irmarismayanti.aplikasilogin;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
private EditText editUsername;
private EditText editPassword;
private Button btnLogin;
private TextView txtStatus;
String username,pass;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI();
}
private void initUI(){
editUsername = (EditText)findViewById(R.id.edtUsername);
editUsername.getText();
editPassword = (EditText)findViewById(R.id.edtPassword);
editPassword.getText();
btnLogin = (Button) findViewById(R.id.btnLogin);
btnLogin.setOnClickListener(new View.OnClickListener(){
public void onClick(View v){
if(v == btnLogin){
if(editUsername.getText().toString().equals(username) && editPassword.getText().toString().equals(pass)){
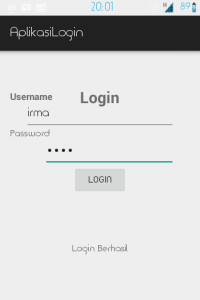
txtStatus.setText(“Login Berhasil”);
}else{
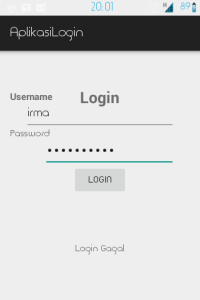
txtStatus.setText(“Login Gagal”);
}
}
}
});
txtStatus = (TextView) findViewById(R.id.txtStatus);
username = “irma”;
pass = “irma”;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
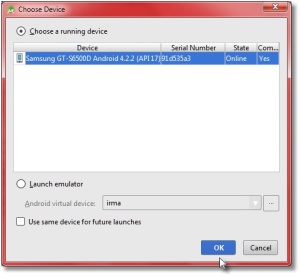
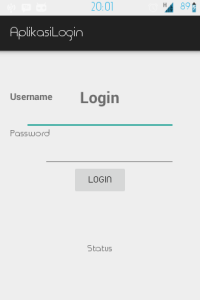
Setelah selesai, klik Run pada tombol dibagian tengah atas. Selanjutnya, akan muncul tampilan seperti ini. Dibawah ini adalah tampilan ketika sudah terinstall di smartphone.


- Selesai.
- </RelativeLayout>=============================================================
- public class MainActivity extends ActionBarActivity {=============================================================
Mudah kan?
Selamat mencoba, semoga bermanfaat.